####因为GitHub的原因加载图片需要一点时间,如需查看请耐心等候####

🔗视频来源:https://www.bilibili.com/video/av78667384?p=1🔗
———————————————————————————————————————
Give people wonderful tools , and they’ll do wonderful things.
———————————————————————————————————————
言归正传,看到这个1:46的MG动画让我不禁蠢蠢欲动心潮澎湃,试试做一点看!
一、Sketch: 准备
sketch和principle一组可以做到90%无缝衔接的软件,sketch负责做图,principle负责动画及交互设计。
🔗Sketch中文使用手册: http://www.sketchcn.com/sketch-chinese-user-manual.html
🔗Principle中文使用手册:http://doc.principlecn.com
熟悉过后先从sketch开始。
1.1 建立画板
画板大小为预设apple tv,手动设置大小为1920*1080。设置完成再调整背景色,原视频前面会有背景色的一个变化,这里16位rgb色值为EEEEEE。
1.2 分析动画
首先开始随着背景颜色的变灰,hello字体渐渐缩小出现在ipod的屏幕上,这里就是一个缩小加透明度的变化动画。(因为hello字体找不到,就用了截图,会有清晰度影响)我打算分4层:机身 + 屏幕 + hello截图 + 一个小组合图形
1.3 制作
(我这里直接写出我的数值以作为参考)
机身:矩形工具 - w:411 h:557 圆角:15 颜色:#CBCBCB 边框:无 画板水平垂直居中
屏幕:矩形工具 - w:321 h:214 圆角:20 颜色:#FFFFFF 边框: 无 画板做参考 x:800 y:326
hello截图:.png图片 - w:260 h:195 画板做参考x:830 y:336
组合图形:三个矩形合并 总体大致在 w:161 h:20 边框:无
最后cmd + g编组改名为ipod
1.4 Principle导入

点击 Import ,弹出框点击import page,成功导入
注:1.sketch必须打开文档状态
2.一些情况会使图层展平为位图,有蒙板,有边框,有效果,路径图像,图层没有单一纯色填充
【具体查看principle使用中文手册】
1.5 动画解析
总共是10s不到的gif图,

分别是大小动画,透明度动画,颜色动画。
更深层的转圈动画,拖影动画,和形状动画
1.大小动画
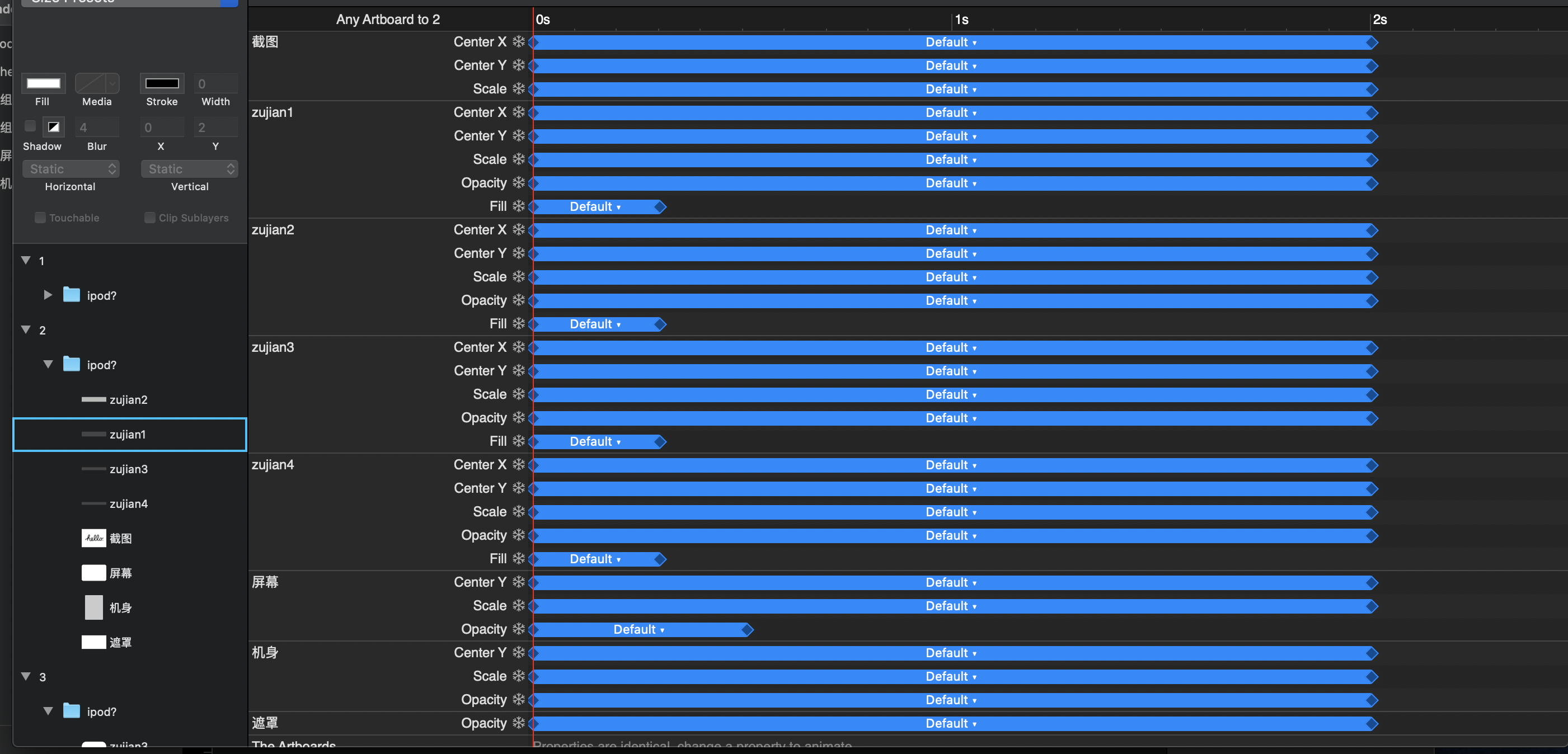
principle会根据两个画板之间的差距进行补帧,因此只要分析器前一个画板和后一个画板的差距数值,位置,透明度甚至形状。这里要注意的事,只有前后画板的相同命名的图层才可以赋予效果,否则principle无法识别。可以看到有一个屏幕字体hellp缩小为整个ipod机身的趋势
——————————————————————————————————————

———————————————————————————————————————
此时,我的参数大致:

2.旋转动画
——————————————————————————————————————

——————————————————————————————————————
可以看到该动画中有很多的旋转动画,特别是旋转动画里面还夹杂着拖影和拖影的边框。我的分析(离真正的制作肯定是有做法的差距):三个大小不一的球体,一个由屏幕变小形变而成,另两个为组合图形的分离变形变色形成且大小不一。
我的思路是 : 三个圆环单独分 外圈 中圈 内圈 制作
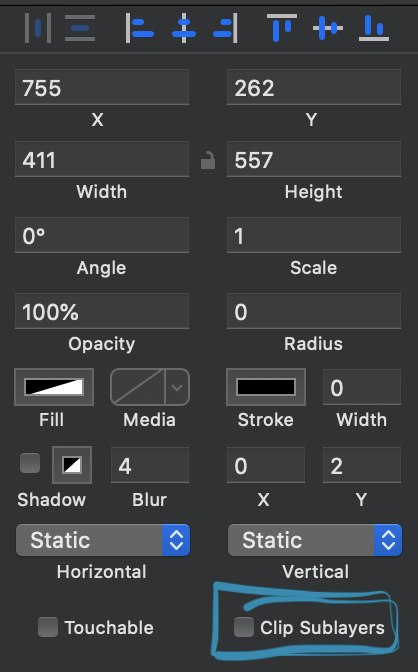
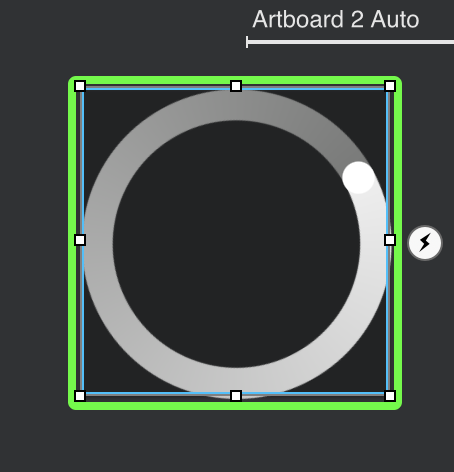
principle有一个需要长时间接触的隐藏用法。用过ae都知道有锚点工具,而principle却没有这个工具,但是他的编组cmd + g却有类似功能,甚至还能当蒙板使用,依靠该图的蓝色框框部分:

这两个用法需要另开.prd文件进行尝试找规律,是principle较为困难的部分(我也在努力学习掌握中..)
拿外圈做例子,中圈和内圈为类似操作(花时间调试即可)
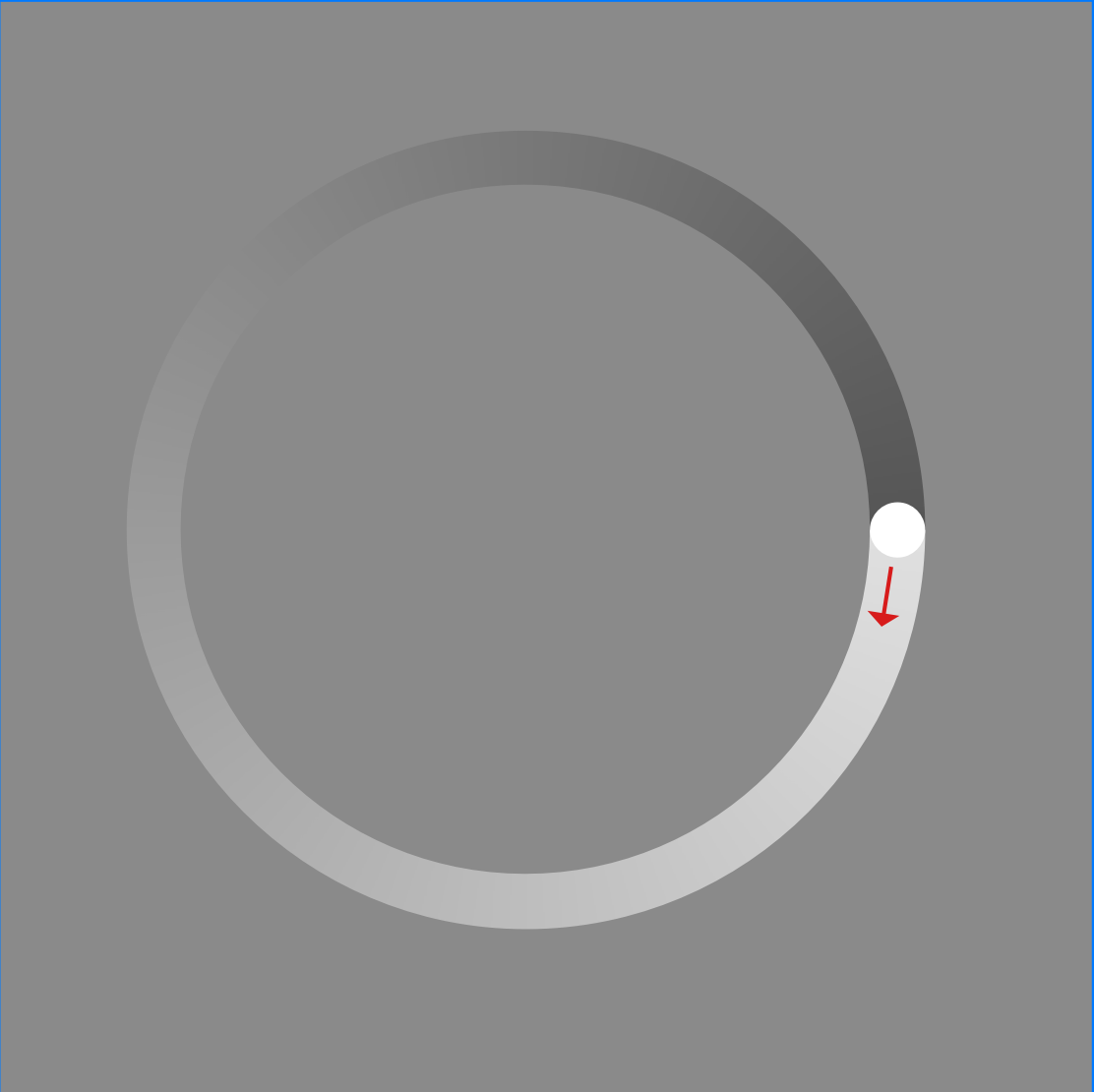
先看一下,单独拎出来的效果我认为的大致临摹效果
———————————————————————————————————————

———————————————————————————————————————
在sketch粗略画一张草图

组合分为三个主体,有渐变(角度渐变)的拖影,圆运动轨迹和最重要的小球,同时,轨迹的宽度 = 小球的半径
接下来最重要的就是让小球和拖影连体并绕圈圈转。
我的做法是:三个主体编组cmd + g点击 create component

进入单独编辑,像这样

这时候最重要的环节就是 锚点 旋转只会根据锚点进行旋转。点击编组,会发现有一个框,将其扩展刚好与圆相切

再调整前后动画,旋转圈数,效果应该就能体现。
3.不透明度动画
不透明度动画有很多用法,我认为该动画用的好可以进行补帧,欺骗观众的眼睛,除了变化自然,更多的可以不知不觉的将前一帧和后一帧的动画重合且“合二为一”,但会有一些麻烦,若是元素多,调试起来会比较久。
———————————————————————————————————————

———————————————————————————————————————
除了不透明度要前后相呼应且衔接自然,位置也要精准对上,考虑耐心。
4.principle自带过渡动画
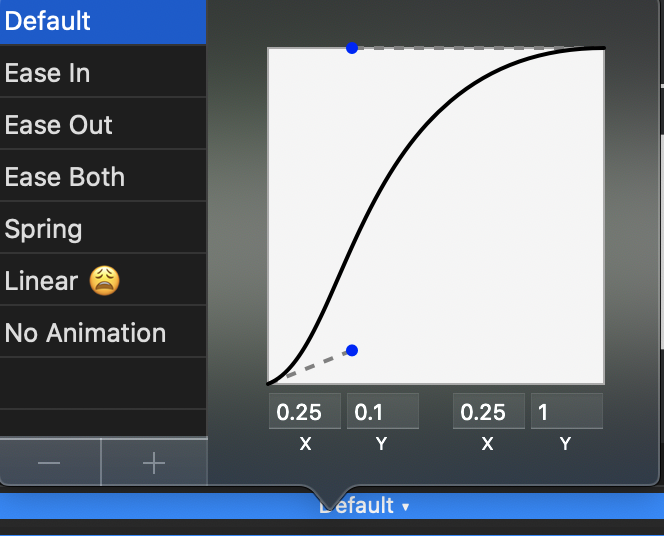
principle过渡动画真的强!!!principle过渡动画真的强!!!principle过渡动画真的强!!!这是我最喜欢的一点,内置的动画曲线都是特别自然(毕竟软件作者是Apple出来的程序员)这个功能只要看手册和自己实践就行,如图

二、总结一下
刚刚接触sketch+principle,这个动画是我临摹的第一个作品,我觉得自认为很满意,离官方还有距离,在工具的使用上还差火候。以上所有的方法仅供参考,记录在这,希望日后回过头可以做一个审视以自检。
共勉。