1.序言
万事开头难,一旦进入这个静态blog坑就出不去了🧒🏻
这是Sherman博客的第一篇文章。(该博客是基于hexo和yilia主题搭建)
根据CSDN以及简书来进行学习建设博客,建议多参考hexo和yilia的使用手册
🔗链接🔗
Hexo使用手册:https://hexo.io/zh-cn/docs/index.html
Yilia中文手册(转载):https://xaoxuu.com/wiki/material-x/
2.搭建容易碰到的小问题
1.hexo是基于github的静态博客,源代码github上有,有很多小细节出问题。
比如: 
命名的问题是很严格的。不可以少内容(正确应该是:sherman0203.github.io)
2.hexo clean + hexo g + hexo s + hexo d 是一连串的操作,先在本地编译并调试界面排版最后推(deployer)到github,当地网址为:localhost:4000
3.blog本地中的_config.yml文件和主题文件里面的_config.yml文件是有很大区别的,主题的修改大部分是在主题(themes)文件中的_config.yml文件有关,甚至会影响到css文件,较为复杂,需要花时间钻研。目前先站在巨人的肩膀上进行博客运营,等内容丰富再做优化,充实内容
4.hexo个人博客搭建真的体现了GitHub的开源精神,想要什么只有你想不到没有你做不到的操作,只要愿意花时间在上面,总会有满意的结果。
3.搭建步骤
3.1 下载node.js (nodejs.org)
傻瓜式安装即可
下载内容为:node.js本身和npm包管理器
3.2 打开终端 item
一、管理员执行 sudo su 输入密码
二、查看node版本
node -v
查看npm版本
npm -v
三、用npm安装淘宝的cnpm
npm install -g cnpm –registry=https;//registry.npm.taobao.org
四、检查cnpm安装情况
cnpm -v
五、全局安装hexo框架
cnpm install -g hexo-cli
验证:hexo -v
六、查看路径pwd,并建立一个空的文件夹
mkdir blog 进入cd blog
七、hexo生成博客
sudo hexo init 生成一个博客(初始化)
八、 启动博客
hexo s
3.3 创建第一篇文章
一、命令行 hexo n “我的第一篇博客文章”
二、更改cd方向,用vim编译器进入 我的第一篇博客文章.md 并编译
三、回退到/blog目录,../.. 然后清楚hexo缓存 hexo clean
生成文件
hexo g
四、再启动查看文章
3.4 将博客部署到github(coding)
一、 登陆github,新建一个仓库,new repository ,命名规则:github用户名 例如:Sherman0203.github.io 描述:我的hexo博客
—>创建
二、在blog根目录下安装一个git的插件
cnpm install —save hexo-deployer-git
三、设置 _config.yml文件 (每个冒号后面要加空格!)
找到#Deployment下的type,输入git,回车在下面输入命令行:“repo: 仓库地址”
继续写一个branch: master -》保存退出
四、部署远端
hexo d
输入GitHub账号,密码
3.5 更换hexo主题
1.输入终端git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
2.配到博客去 修改_config.yml文件
vim _config.yml
修改theme: yilia
hexo clear
hexo g
hexo s
3.部署到GitHub远端代码:hexo d..
3.6 域名更换绑定
购买域名
域名顾名思义是一个名字,简单来说就是给博客换一个好记的网址,我建议用bat三家旗下的域名申请,靠谱。腾讯云举例:
购买成功并且实人认证过后,进入管理控制台(花点时间寻找),进入之后会有这个页面

点击操作下的解析-添加记录-主机记录:www/@-记录类型:CNAME-记录值:xxxx.github.io/xxxx.coding.me-保存即可
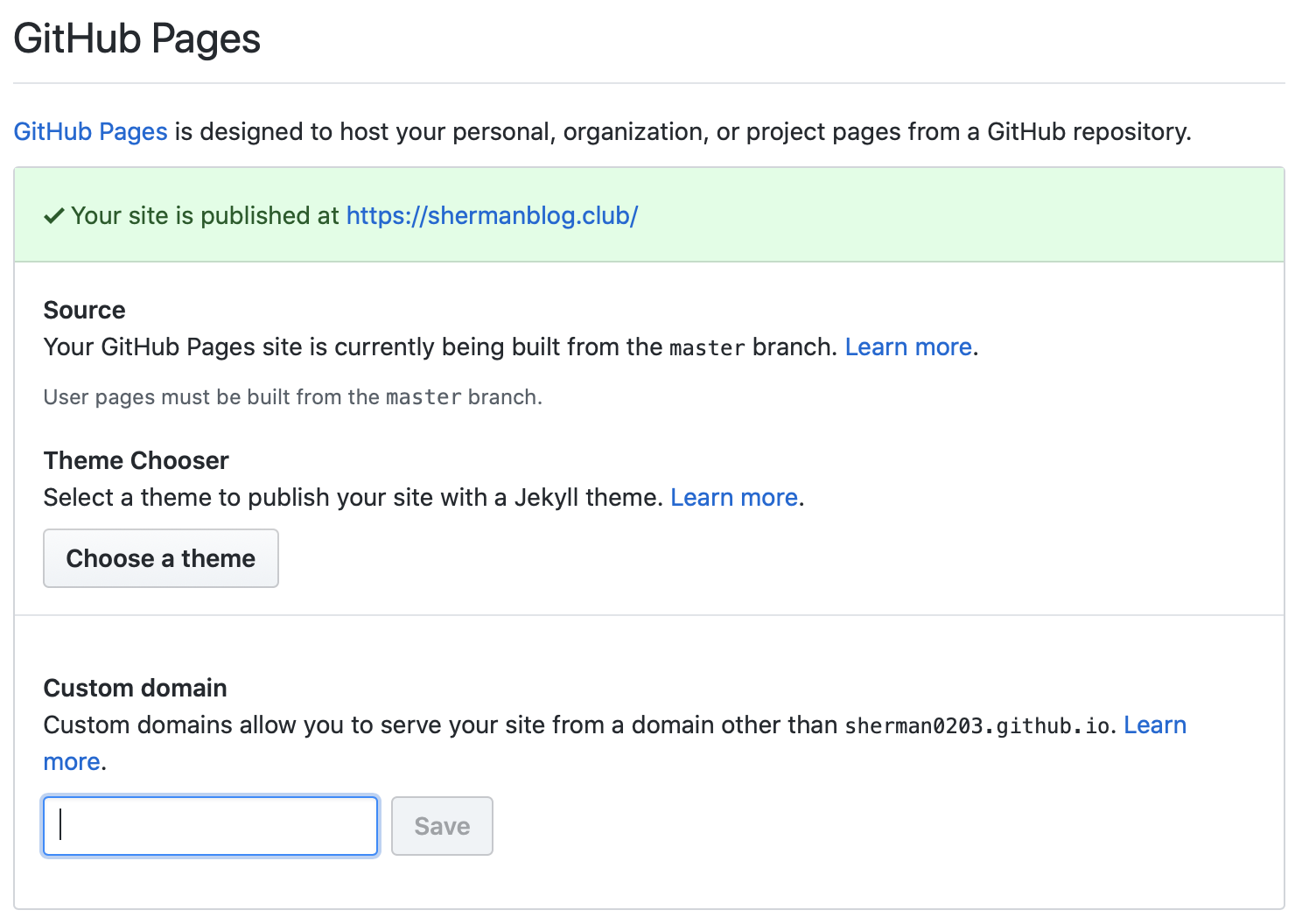
GitHub设置
进入仓库,进入Setting页面,随后将网页一直往下拉
在如下页面的蓝色框框内填写你的域名,并保存,结束

4.Yilia主题的一些小技巧
(from https://xaoxuu.com)